Clickable demo
A&N Vastgoed







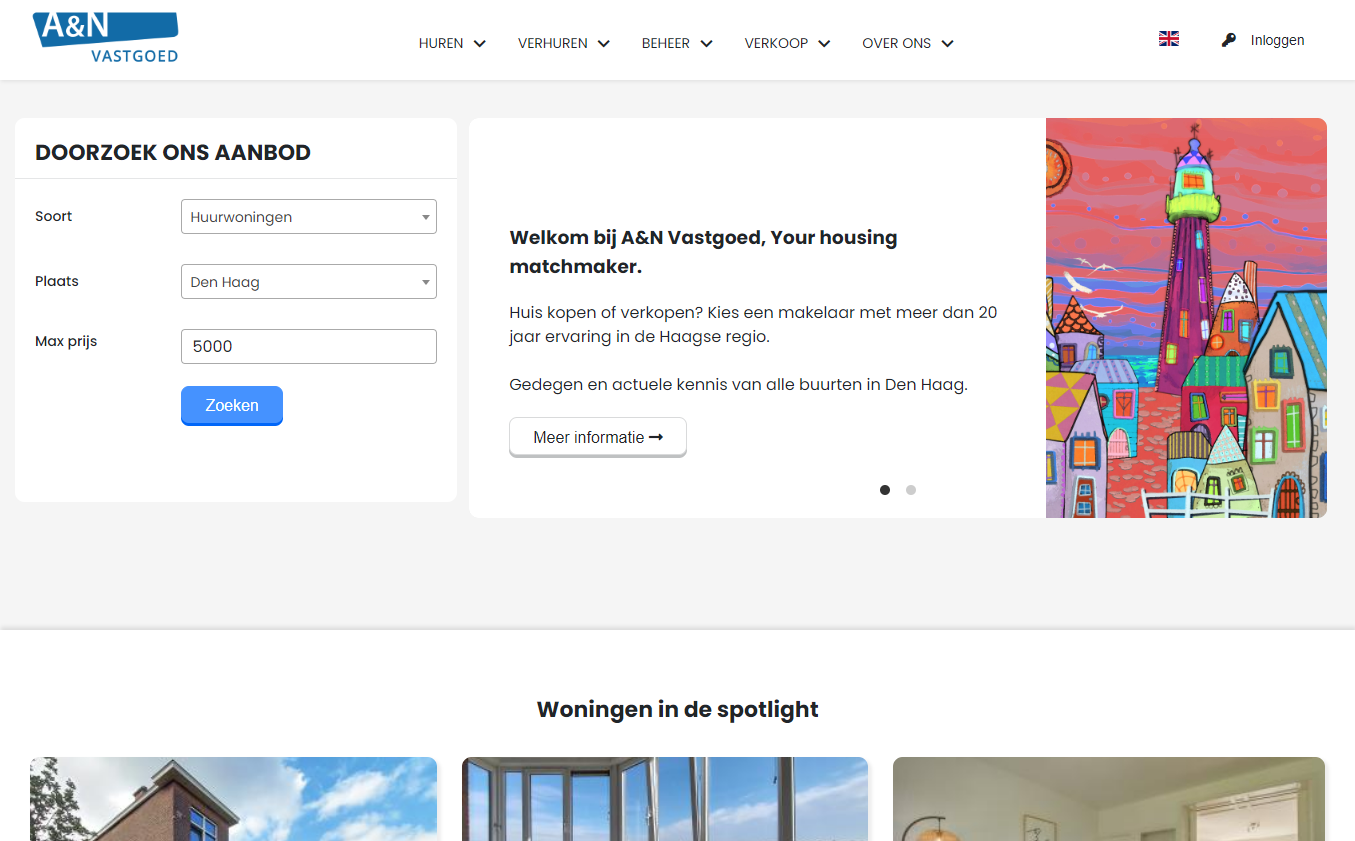
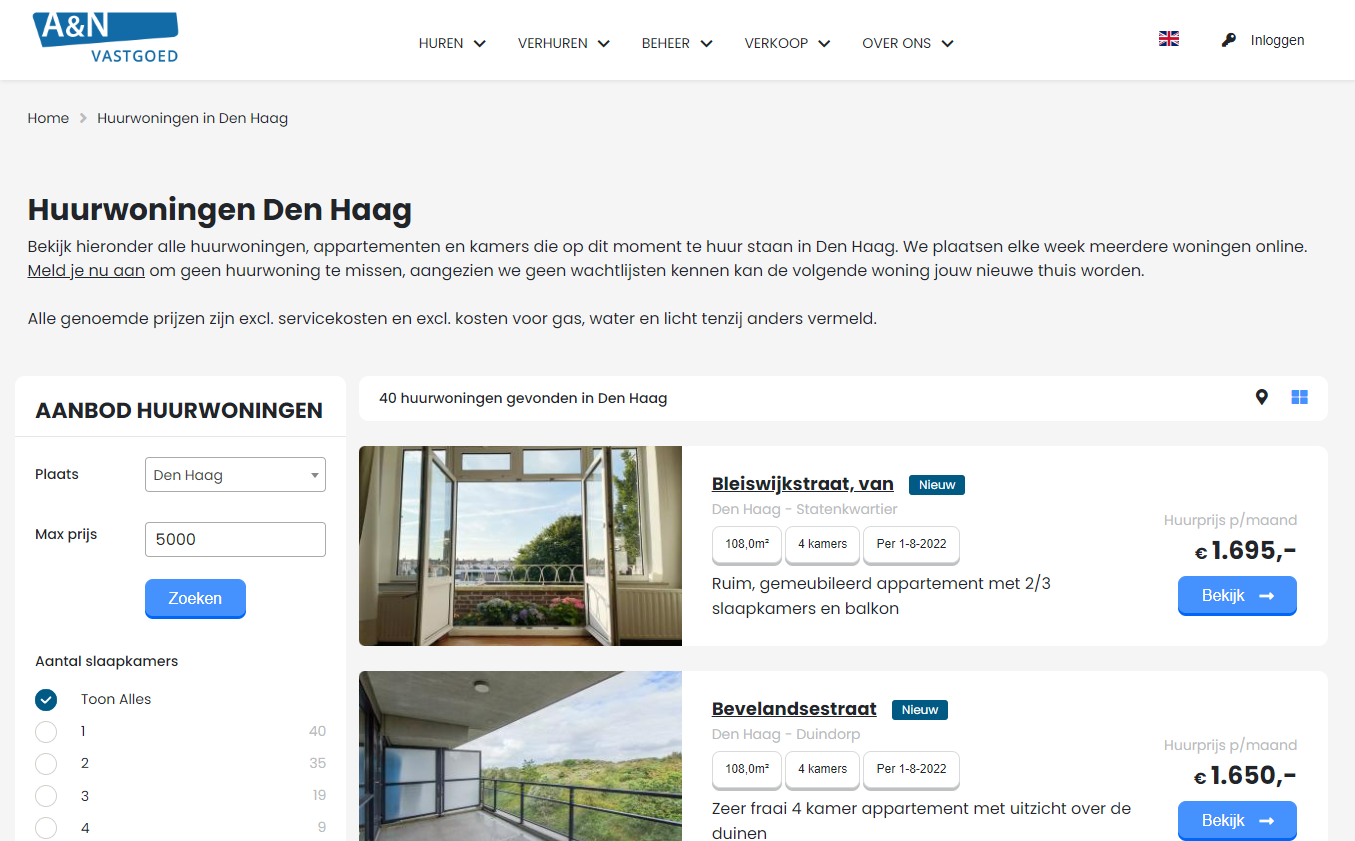
Het project Onze opdracht was om voor een vastgoedmakelaar de oude website te compleet opnieuw te bouwen. Ik ben betrokken geweest van design tot productie. De kernfunctie van de website is om woningzoekende en beheerders van woningen bij elkaar te brengen.
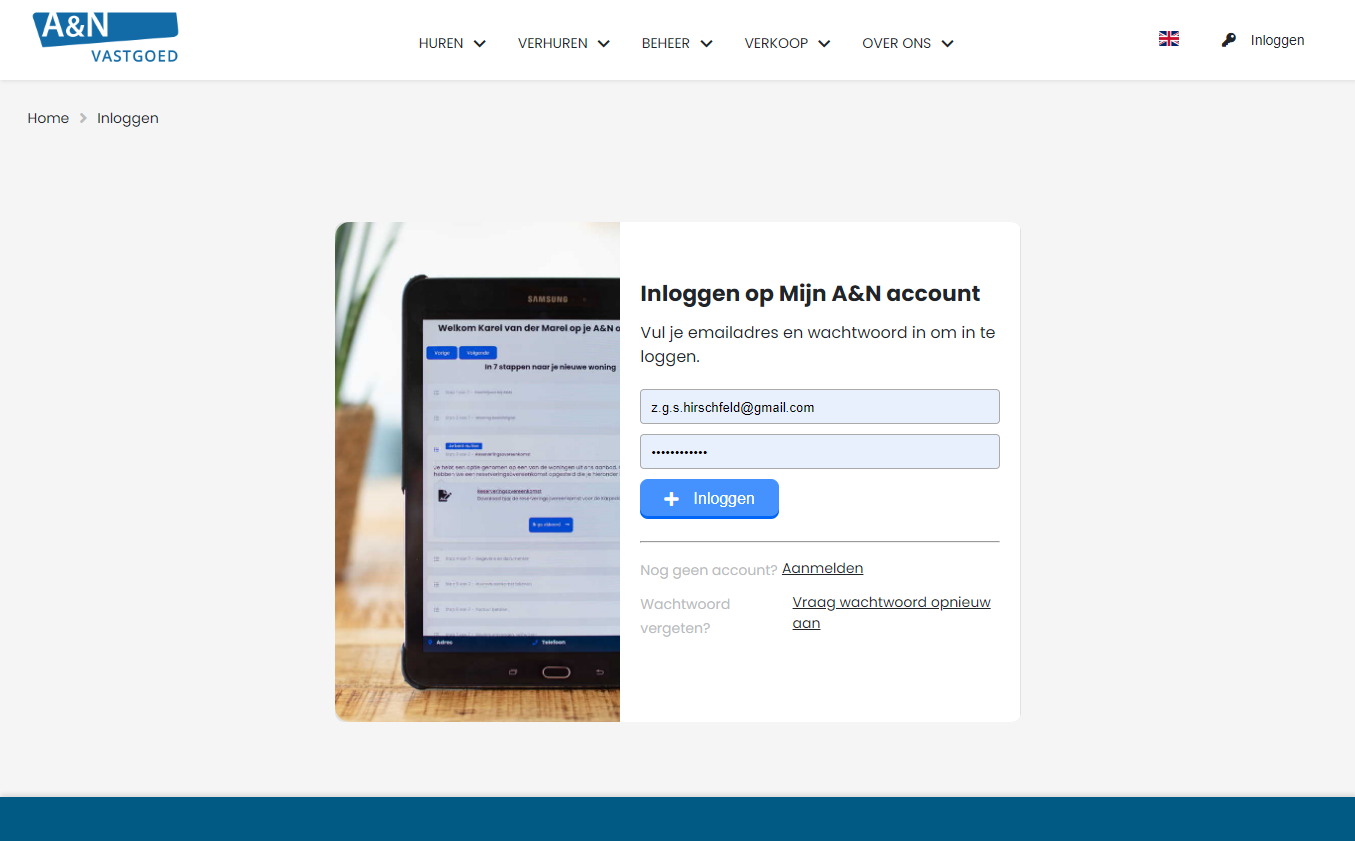
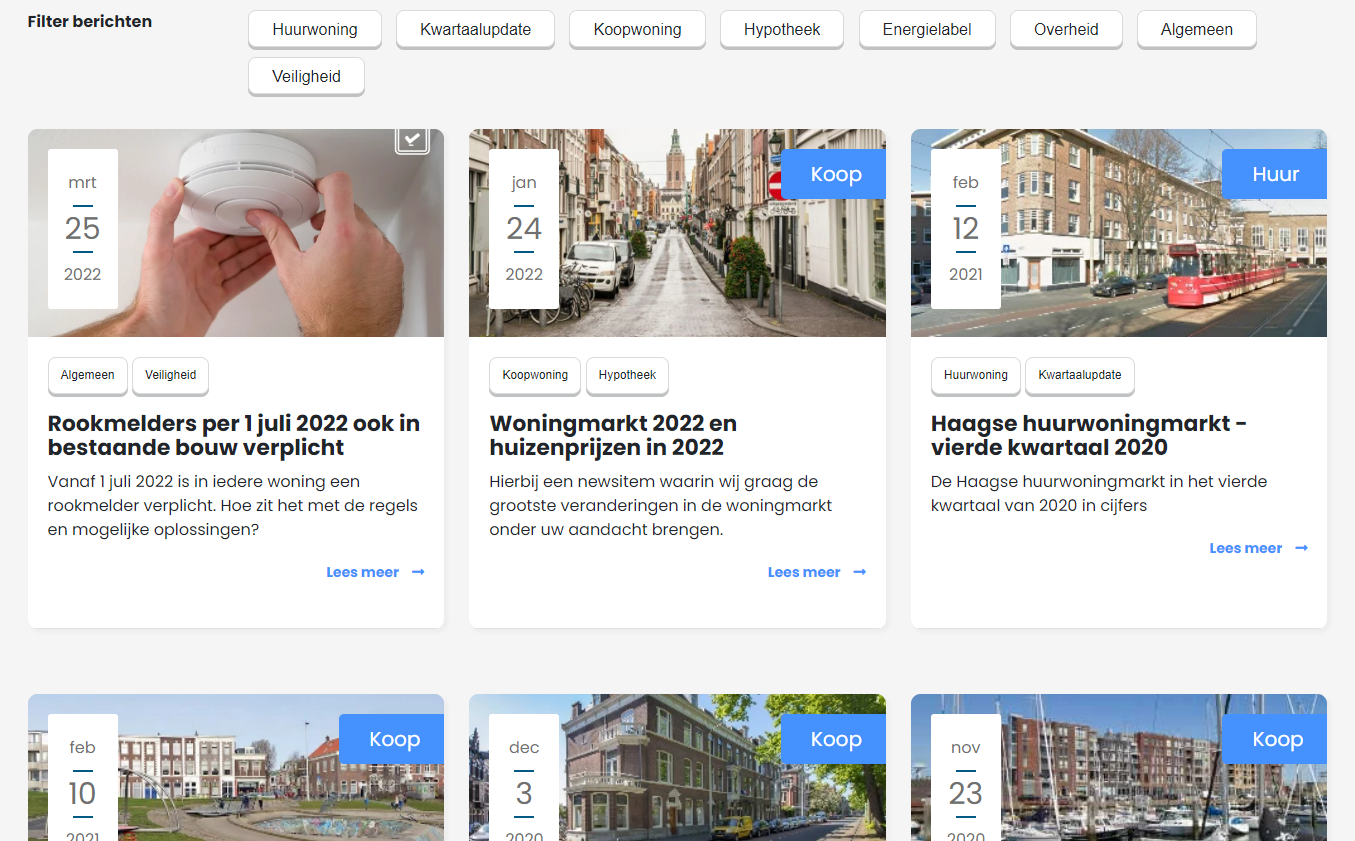
Wat heb ik gedaan in dit project Zelf heb ik mij bezig gehouden met het frontend gedeelte wat deels uit mijn eigen design is voortgekomen. Het leuke van dit project vond ik dat er veel ruimte was voor eigen creativiteit en UI/UX keuzes. Zo heb ik bijvoorbeeld een aantal beschrijvende illustraties gemaakt. Echter heb ik de meeste tijd gestopt in het daadwerkelijke bouwen van een clickable demo met HTML, SCSS en JS met een inlogomgeving. Ik ben begonnen met een styleguide in Adobe XD. Mijn collega heeft mij een sitemap aangeleverd. Hieruit heb ik de huisstijl en ‘look and feel’ van de website gedestilleerd en dit in Adobe XD visueel gemaakt. Vervolgens heb ik dus een volledig clickable demo ontwikkeld. De inlogomgeving heeft verschillende functionaliteiten waaronder een ticketsysteem, voortgang van huurbemiddelingen en er wordt gebruik gemaakt van responsive modals voor een fijne UX.
Wat heb ik geleerd hiervan Dit is het grootste project wat ik tot nu toe heb gedaan. Het belang van een goed ingericht Azure board kwam hier sterk naar voren. Ik heb voor mezelf de focus wat meer op de responsiveness gelegd, omdat ik merkte dat in mijn vorige projecten hier veel bugs naar voren kwamen.
Welke nieuwe technieken In dit project heb ik het concept van modals mij eigen gemaakt. Ook heb ik voor het eerst HTML structuren met verschillende statussen klaar gezet voor mijn backend-collega’s. Ik heb dit d.m.v. Razorpages gerealiseerd.