Clickable demo
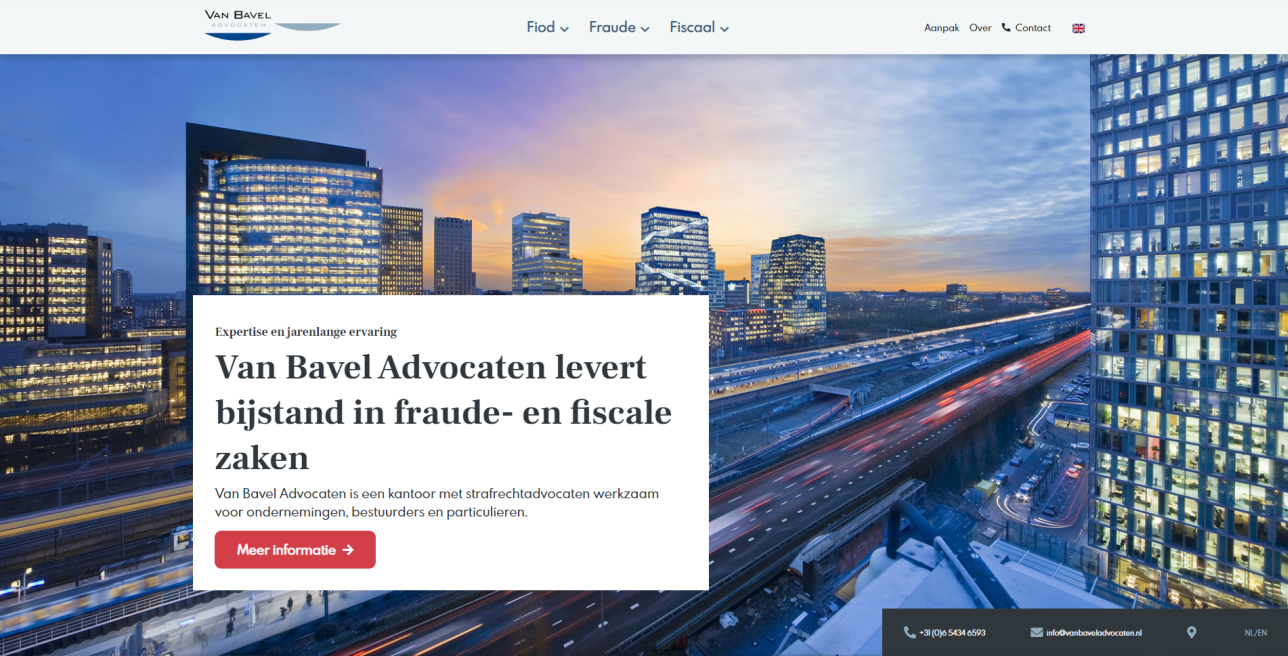
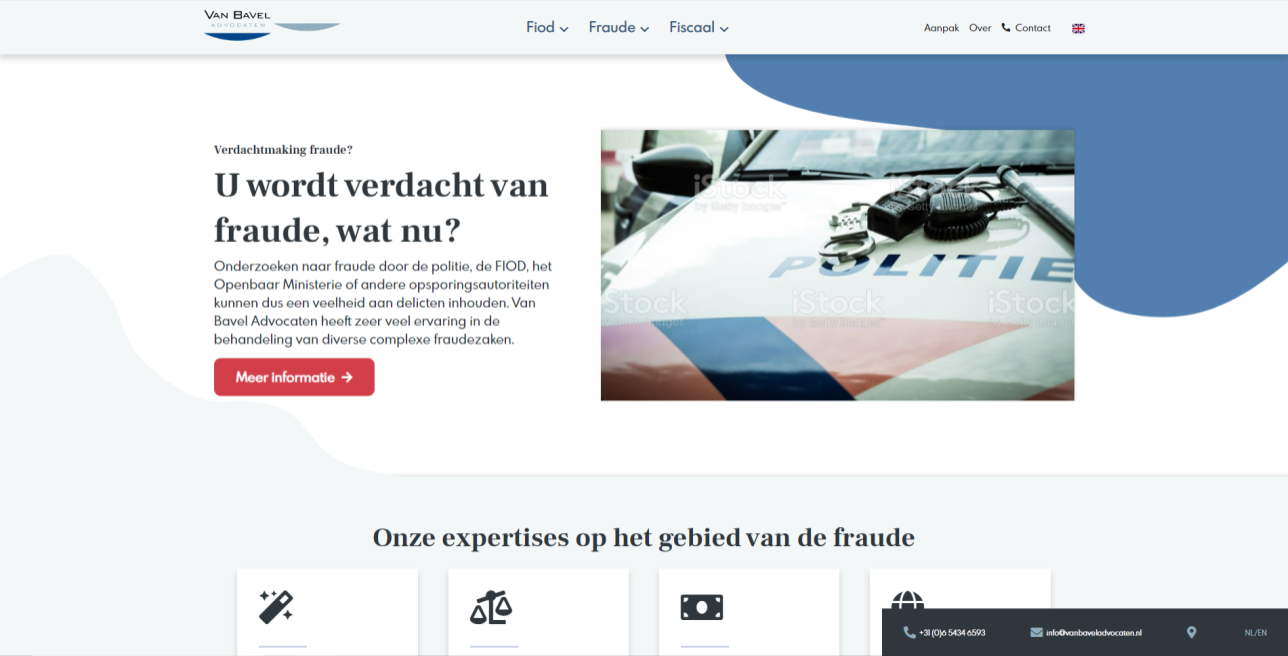
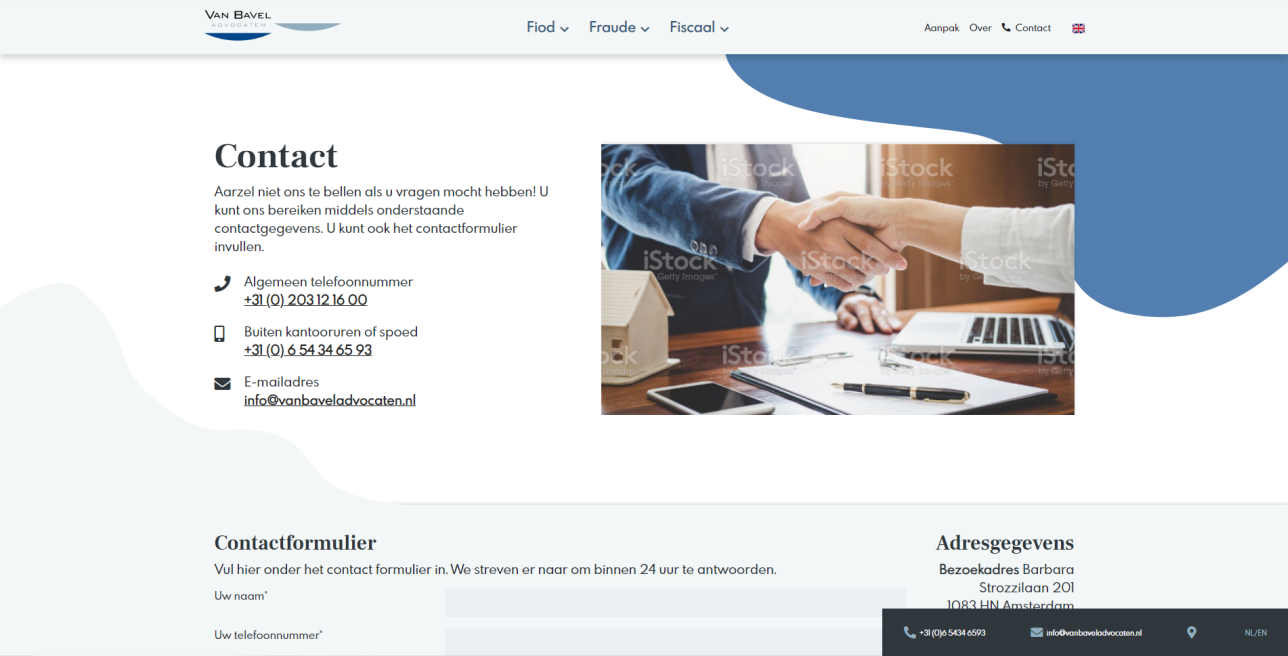
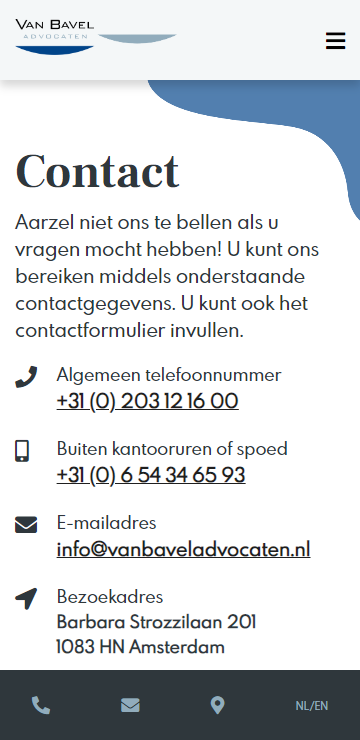
Van Bavel Advocaten





Het project De aanvraag was een complete redesign van de oude website voor een advocatenkantoor. De focus van de website lag met namen op vindbaarheid. Een tweede wens was dat de site makelijk zelf te onderhouden is. Dit heb is gerealiseerd met een CMS in Umbraco. Ook voor dit project heb ik netjes een documentatie gemaakt om de opdrachtgever dat extra beetje service/nazorg te geven.
Wat heb ik gedaan Ik heb zelf in Adobe XD het volledige design gemaakt en hier dus nagedacht over de UI/UX van de website. Ik ben begonnen om de huisstijl uit de oude website te destilleren. Vervolgens heb ik elk element individueel gedesigned. Er is bijvoorbeeld de keuze gemaakt om de herobox iets speels te maken. Vanwege het feit dat alle advocaten websites volledig strak en recht zijn en er tussen uit te springen. Nadat het design naar wens was en goedgekeurd door de opdrachtgever heb ik het project gebouwd. Dit heb gedaan met behulp van HTML, SCSS en een paar JS libaries vormgegeven waarbij ik wat hulp gehad heb van de backend om deze 'blokjes' te maken en in Umbraco te zetten. Waarna ik de pagina's in elkaar heb gezet voor de opdrachtgever.
Wat heb ik geleerd Ontzettend gaaf om te zien hoe in het begin van een project design keuzes gemaakt worden die later bij het bouwen voor moeilijkheden kan zorgen. Meestal is het lekker makkelijk om dan de designer te ‘blamen’. Maar dat was ik dus zelf 😉. Wat ik mee neem is dus dat UI/UX optimalisatie kan zorgen voor veel langer/meer development werk dan ingeschat.
Dit project staat binnenkort live. Link volgt nog.